文章目录
☀️作者简介:客户管理系统开发定制大家好我是言不及行yyds
🐋个人主页:言不及行yyds的CSDN博客
🎁系列专栏:【】
1.express初识
1.1什么是express
Express是基于Node.js平台,用于快速,开放,极简的web开发框架
与node内置的http客户管理系统开发定制模块类似作用,用于搭建web服务器
1.2客户管理系统开发定制为什么使用express
客户管理系统开发定制我们都知道,node中有http模块,可以搭建服务器
那为什么还要使用express,可区别一下二者
- http 内置模块用起来很复杂,开发效率低;Express 是基于内置的 http 模块进一步封装出来的,能够极大的提高开发效率
- 类似于浏览器中 Web API 和 jQuery 的关系。后者是基于前者进一步封装出来的
1.3express能干什么
- 搭建web网站服务器
- 搭建API接口服务器
搭建时更快,语法更简单,效率更高
2.express的使用
2.1安装并创建一个简单的web服务器
安装:npm install express
创建一个简单的web服务器
这个时候就创建好了一个本地的服务器
2.2请求方式和获取响应参数
2.2.1POST与GET方式
GET方式:创建一个通过GET方式访问的服务器
const express=require('express')//创建web服务器const app=express()app.get('/user',function(req,res){ //在这书写怎么处理响应结果})- 1
- 2
- 3
- 4
- 5
- 6
- 参数1:客户端请求的URL地址
- 参数2:请求参数的处理函数
req:请求对象(包含请求对象的属性和方法)
res:响应对象(含响应对象的属性和方法)
POST方式:创建一个通过POST方式访问的服务器
const express=require('express')//创建web服务器const app=express()app.post('/user',function(req,res){ //在这书写怎么处理响应结果})- 1
- 2
- 3
- 4
- 5
- 6
2.2.res的一些API
| 属性 | 效果 |
|---|---|
| res.send | 可以把处理好的内容,发送给客户端 |
| res.query | 可以访问到客户端通过查询字符串的形式,发送到服务器的参数 |
| res.params | 可以访问到 URL 中,通过 : 匹配到的动态参数: |
3.实践
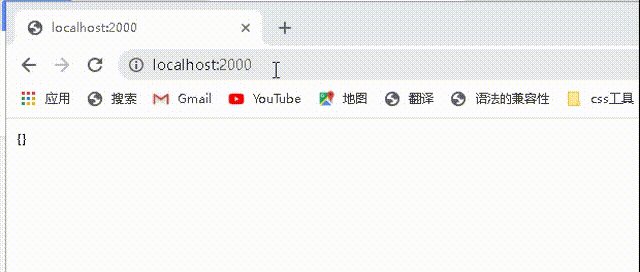
需求: 1. 书写一个GET请求的服务器,向开启的服务器发送自定义的数据
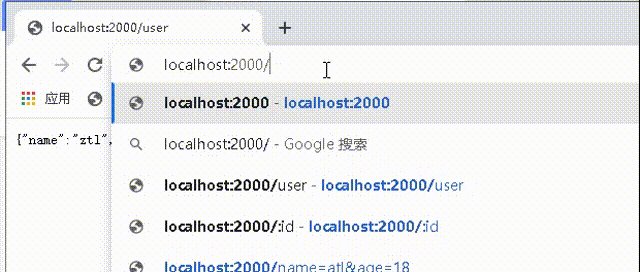
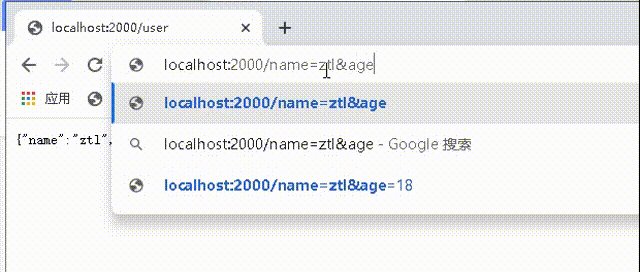
2. 在创建好的服务器中在地址上添加query参数(name=sss&age=sss的格式)结果显示在服务器上
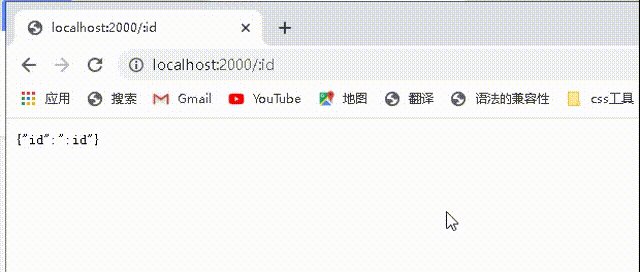
3. 书写params参数,显示在服务器上
const express=require('express')//创建web服务器const app=express()//调用app.listen监听(端口号,启动成功过后的数据)app.listen(2000,()=>{ console.log("2000服务器开启成功")})//通过app.get()方法监听客服端的请求app.get('/user',function(req,res){ //向客户端发送json数据 res.send({name:"ztl",age:13,sex:"men"})})app.get('/',(req,res)=>{ //req.query默认是一个空对象 //客服端使用?name=ztl&age=18这种查询字符串形式,发送服务器的参数 //通过req.query访问 console.log(req.query) res.send(req.query)})app.get('/:id',(req,res)=>{ //req.params默认是一个空对象 //里面存放着通过:动态匹配的参数值 console.log(req.params) res.send(req.params)})- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
4.总结
- 通过这篇文章我们了解了怎么搭建一个简单的web服务器
- 了解以不同方式访问创建好的服务器
- 了解怎么向服务器发送数据,以及怎么获得响应参数以及请求参数
如果你有兴趣的话,也可以设置响应的格式
大家如果觉得还不错的话
期待能给博主点个赞,关注,评论三连一下
